آموزش گام به گام طراحی یک مجله حرفه ای در ایندیزاین
آموزش نحوه طراحی یک مجله در InDesign
در این مقاله، یک طرح صفحه ساده مجله را در InDesign ایجاد خواهیم کرد. به راحتی می توانید این طرح را با تصاویر و محتوای متن خود سازگار کنید، این راهنما مقدمه ای برای طراحی مجله برای مبتدیان است.
آنچه برای ایجاد طرح مجله خود نیاز دارید
علاوه بر دسترسی به Adobe InDesign، به تصاویر با وضوح بالا نیز نیاز خواهید داشت. در طراحی بالا از این تصویر this one استفاده شده است اما شما می توانید از طیف وسیع تصاویر در کتابخانه عکس Envato Elements استفاده کنید.
در طرح مجله خود به فونت های مناسب نیز نیاز خواهید داشت.Minimal sans serif می تواند برای طراحی مجله فونت مناسبی باشد. برای انتخاب فونت دلخواه خود به this selection of sans serif fonts سر بزنید.
1- نحوه چیدمان مجله در InDesign
مرحله 1
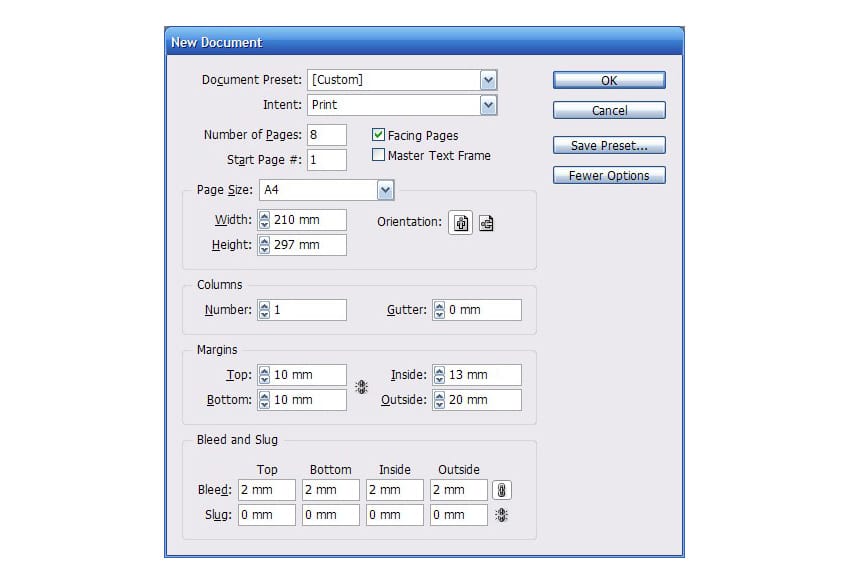
InDesign را باز کرده و به File> New> Document بروید.
در این مقاله از یک سند A4 استاندارد استفاده خواهیم کرد. تعداد صفحات را روی 8، و Bleed را روی 2 میلی متر تنظیم کنید، به این ترتیب فضای کمی برای همپوشانی تصاویر خواهیم داشت، در ادامه کار حاشیه های Top و Bottom را روی 10 میلی مت، حاشیه داخلی را روی 13 میلی متر و حاشیه خارجی را روی 20 میلی متر * تنظیم کنید.
سپس روی گزینه OK یا Create کلیک کنید.
* دلیل این حاشیه های مختلف این است که در اسپرید دو صفحه ای، حاشیه بزرگتر در قسمت بیرونی صفحه باعث می شود بهتر به نظر برسد و علاوه بر این فضای بیشتری را برای نسخه چاپی فراهم می کند. همچنین یکی دیگر از مزایای آن این است که می تواند برای page grid که در قسمت بعد به آن می پردازیم نیز مفید باشد.

مرحله 2
نکته تخصصی: از شبکه (grid ) برای ارتقای سازگاری در سراسر صفحه و ایجاد یک چارچوب برای موقعیت یابی محتوا استفاده می شود. یک شبکه مناسب و کاربردی اولین چیزی است که برای داشتن یک طرح حرفه ای به آن نیاز خواهید داشت.
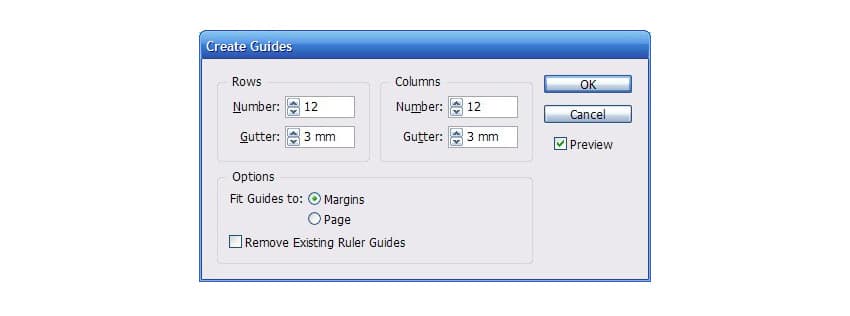
برای تنظیم شبکه صفحه ، بهA-master spread بروید و Layout> Create Guides را انتخاب کنید.
در اینجا از یک شبکه متشکل از 12 ردیف و 12 ستون با فاصله 3 میلی متر استفاده می کنیم. برای ایجاد شبکه با عرض ستون 12 میلیمتر * ،Fit Guides to Margins را انتخاب کنید.
* چرا؟ عرض صفحه ما 210 میلی متر است، که 20 میلی متر آن به حاشیه خارجی و 13 میلی متر به حاشیه داخلی اختصاص داده شده، بنابراین 177 میلی متر برای 12 ستون و 11 گاتر باقی می ماند. 12 ستون 12 میلی متری به علاوه 11 گاتر 3 میلی متری مساوی با 177 میلی متر است.

2- نحوه قرار دادن یک تصویر در طرح مجله
در طرح مجله خود، باید بین فضای سفید، تصاویر و متن تعادل خوبی برقرار کنید. یک روش مناسب استفاده از یک تصویر با فضای خالی (“سفید”) زیاد است. فضای اطراف تصویر عملکردی مشابه عملکرد فضای سفید دارد.
در اینجا از عکسی به نام Summertime Sunshine استفاده می کنم – این عکس یک پیش زمینه زیبا و تار دارد که می توانید متن خود را در بالای آن قرار دهید.
به صفحات 2–3 سند خود بروید و از Rectangle Frame (F) برای کشیدن یک قاب بزرگ استفاده کنید و لبه ها را تا bleed بکشید (از هر طرف).
تصویر انتخابی خود را درون قاب File >Place کرده و به آن اجازه دهید کل قاب را پر کند. در داخل قاب دو بار کلیک کنید، عکس را مستقیما انتخاب کرده و تصویر را جابجا کنید تا سوژه در حاشیه صفحه اول و قسمت بالای لیوان نوشیدنی در لبه یک ردیف شبکه قرار بگیرد.

3- نحوه اضافه کردن متن بدنه و ایجاد یک شبکه در طرح
مرحله 1
برای ایجاد یک فریم متنی که در حالت عمودی و افقی مشابه با نوشیدنی صفحه دیگر قرار دارد، در ردیف سوم و ستون پنجم شبکه، از Type Tool (T) استفاده کنید.
یک خط تخیلی ایجاد خواهد شد که تصویر را با متن متصل می کند. اگر هنوز در قاب متن متنی قرار نداده اید، به Type>Fill with Placeholder Text بروید.
در اینجا من از عنوان عکس یعنی،Summertime Sunshine به عنوان heading استفاده می کنم. شما می توانید آن را در یک قاب متن جداگانه در بالای قاب متن بدنه قرار دهید.